Electron + WinJS = モダンデスクトップアプリ
お久しぶりです。ブログ書くネタがなかったんです。決して受験勉強していたわけではありません。ええ。
関連記事: なぜ人は受験勉強をするのか - アジョブジ星通信
というのはさておき、今回は
PCアプリ開発者はWeb技術を見くびらないほうがいい、あなたの仕事は今にも失われつつある。
ElectronでGyazoっぽいUIを実現する - Qiita
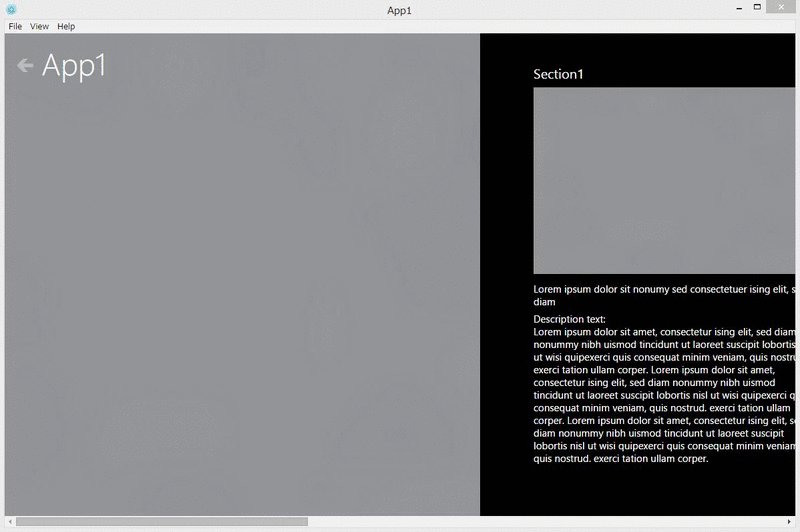
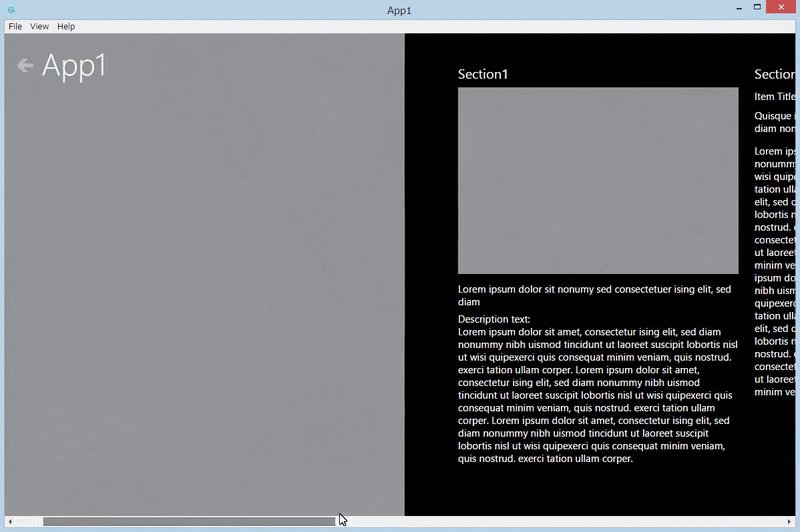
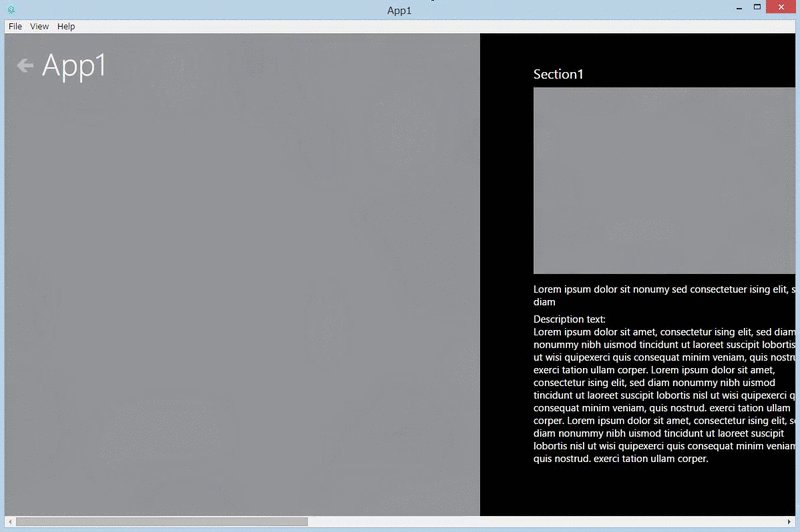
で有名な Electron 上で WinJS を使ってストアアプリっぽいデスクトップアプリをつくるお話です。とくにサンプルとしてつくるものも思いつかなかったので、 Visual Studio のハブアプリのテンプレートを Electron で動くようにするまでの過程を説明していきます。
完成品はこちら1コミット目にテンプレートをそのまんま入れてあるので、 diff でどこを書き換えたのかわかるようになっています。
1. Electron プロジェクトをつくる
Electron の Quick Start に書いてあるのでとても雑な説明をしますが、とりあえず npm install winjs してください。この時の WinJS の最新版は 4.0.1 だったので、それをベースにしていきます。
2. すべての参照を相対パスにする
テンプレートでは script や stylesheet が / からのパスになっていますが、 Electron 上では file:// で扱われるので死にます。そのためすべて相対パスにする必要があります。
また、システムの WinJS なんてものはストアアプリにしか存在しないので、 //Microsoft.WinJS.2.0/ から始まるやつはすべて削除してください。
3. WinJS を読み込む
WinJS は CommonJS 上であることを確認すると require を使うようになるので、 <script> で読み込んでもうまくいきません。一番簡単な方法は default.html で
<script> var WinJS = require("winjs"); </script>
とする方法かなと思います。
4. WinJS 4.0 に対応させる
元のテンプレートは WinJS 2.0 なので多少変更があります。今回ぶち当たったのは HubSection のヘッダーの指定方法の変更と win-hx, win-type-body クラスを指定しないとデザインが適用されないという点でした。頑張ってください。
また、テンプレートではストアアプリからしかアクセス出来ない Windows オブジェクトを参照しているので、そのコードを削除する必要があります。
5. Chromium でデザインが崩れないようにする
元のテンプレートの CSS は -ms ベンダープレフィックスを多用してるのでなんとかしましょう。現在の
http://try.buildwinjs.com/ はどんなブラウザでもちゃんと見れるのでこのへんを参考にするといいかも。
まとめ
マルチプラットフォームと叫んでるわりには Windows ストアアプリ以外のサンプルがあまりに少なく、なかなかつらいものがありますが、強力なデザインとバインドが使えるので、 Electron 用の UI フレームワークのひとつとしていかがでしょうか。なお僕は JavaScript でストアアプリ開発したことがないので、そっちのつらさを今味わったところです。 XAML のほうが断然楽そう……。